How to Use A WPCode Snippet
A step-by-step guide to easily using a WPCode Snippet on your site
Step 1: Install WPCode
The first step to safely using a snippet from the library is to make sure the WPCode plugin is installed and activated on your WordPress website.
Step 2: Add The Snippet
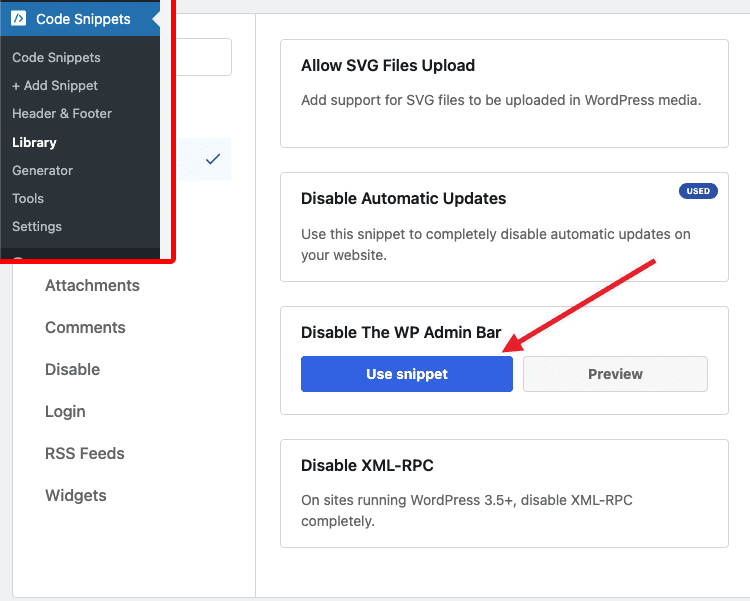
Some snippets are available for use directly in the WPCode plugin library and you can install them directly with 1 click, these snippets are created by the “WPCode Team” author. Other snippets you have to set up manually.
In-plugin Library snippet

Other Snippets
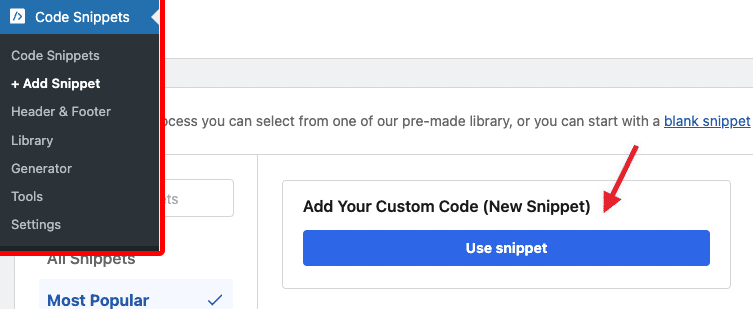
For other snippets in the library you can use the “Copy” button at the bottom of the code and set up a new snippet in a few easy steps:
1. Add a new custom snippet:

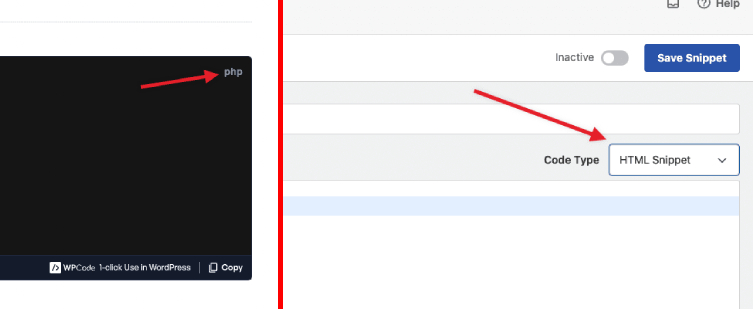
2. Make Sure your Code Type matches:

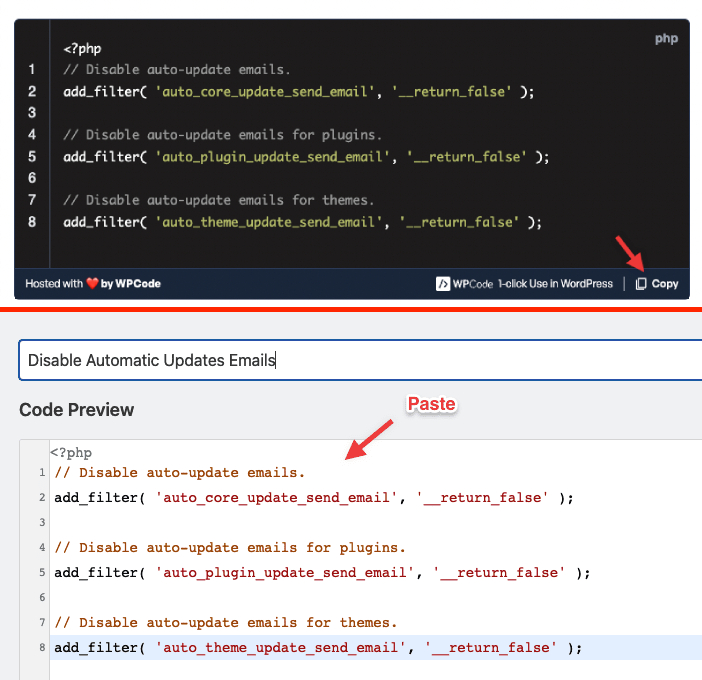
3. Copy-Paste the snippet code

That’s it! Don’t forget to save and activate the snippet or select the auto-insert location where the snippet should be automatically inserted.
If you have any questions don’t hesitate to reach out.